窓付きテンプレートで個人名刺が自己PRツールに変身!
デジタルイラスト活用のためのBiziCard名刺作成講座の第2弾。
今回は当サイトで配布している窓付きの名刺テンプレートを使って、自己PRに使える個人名刺を作りたいと思います。
上の写真では、名刺の上部に3つの絵が並んでいると思います。
これは名刺テンプレートにあいている3つの窓の下に自作の絵を入れて、簡単なポートフォリオになる名刺として仕上げたものです。今日はこの名刺の作り方をご紹介します。

「BiziCard」で名刺作成するのに必要なもの
名刺作りに必要な材料です。
●iPad(miniでもぜんぜんOK!)
●名刺作成アプリ「BiziCard」
●ご自分のアイコン用イラスト(※背景が透明のPng画像推奨)
●窓に入れたいイラストや写真
それからこんなアイテムがあると、名刺を切り離すときに役立ちます。
●カッターナイフ
●カッティングマット(100円ショップで入手できます)
●定規
iPadでイラストを描く手順は、簡単ですがこちらにまとめてあります。名刺用には上半身だけでも十分。

それから、もう1つ。「BiziCard」はオフライン状態では使えません。Wi-fi通信オンリーの端末をお持ちの方は、Wi-fiが使える環境もご用意くださいませ。
名刺テンプレートのダウンロード
まず、名刺テンプレートをダウンロードしておきます。名刺テンプレートは、当サイトの以下のページからダウンロードできます。

テンプレートには複数の種類がありますが、今回使用するのは「四角窓×3」です(丸窓が良ければ、「丸窓×3」でもOK)。
使いたい色の名刺テンプレートをタップすると、拡大表示されます。タップし続けてメニューを表示したら、「イメージを保存」をタップ。これで「写真」の中に名刺テンプレートが保存されます。
名刺作成手順①アプリ「BiziCard」インストールからテンプレート選択まで
まずは、「BiziCard」をインストールしましょう。以下の公式サイトにアクセスします。そのままブラウザで「bizicard」と検索してもOK。
「App Storeからダウンロード」をタップ。無料アプリですので、そのままインストールしてください。


「ビジネス/プライベートカード」をタップ。

「ビジネスカード」をタップ。

一番上に表示されている、「ビジネス名刺 横向きA4サイズ10枚切り」(重ね表示対応)をタップ。

編集画面が表示されます。

名刺作成手順②レイヤーへの画像振り分け
作成を始める前に、レイヤーについて簡単に説明しておきますね。
透明とはいえ、上のレイヤーに絵があったら、その下のレイヤーの同じ位置にある絵は隠れて見えなくなる、ということになります。
そこで、いくつもイラストや写真を入れるときは、上下の順番を考える必要があります。

今回選んだBiziCardの名刺には、「追加レイヤー画像」という名のレイヤーが計10枚あります。この中にイラストや写真を配置していくわけです。
「追加レイヤー」には連番が振られており、小さい数字から大きい数字へと重ねられていきます。つまり、「追加レイヤー1画像」が最下層レイヤーで、「追加レイヤー10画像」が一番上となります。
すべてのレイヤーを使う必要はありません。未使用でも透明な紙なので、見栄えにはまったく影響がありません。
では、本題です。今回は5つの画像を配置します。1つはアイコン用、残り3つは窓用、残り1つは先ほどダウンロードした窓付きテンプレートです。
この5つの追加画像をこんな感じでレイヤーに振り分けようと思います。

今は説明なので、なにもしなくていいですよ~。レイヤーのイメージだけ持ってもらえればOKです。
名刺作成手順③「プロフィール画像」を非表示に
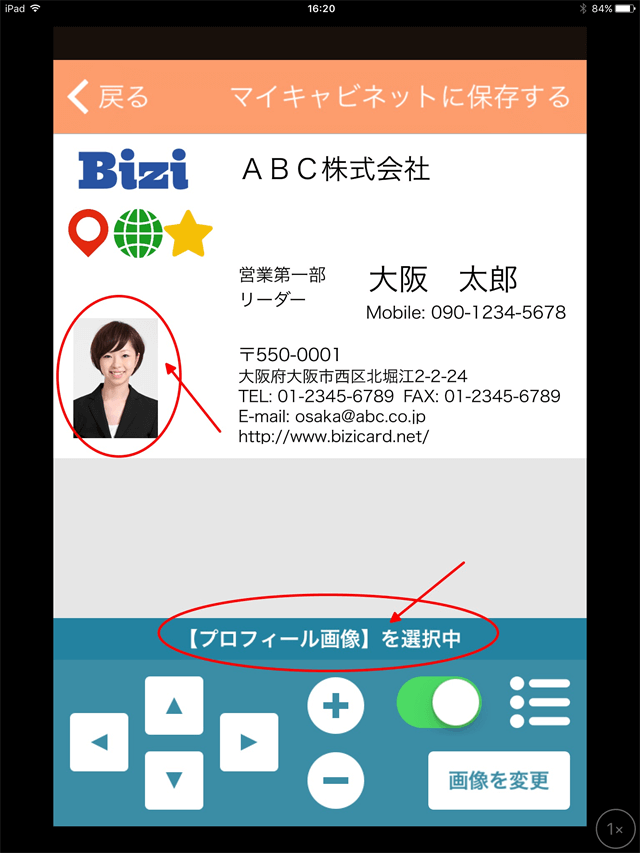
今回は全身のイラストアイコンを使いたいので、半身用の「プロフィール画像」は使用しません。先に非表示にしておきます。
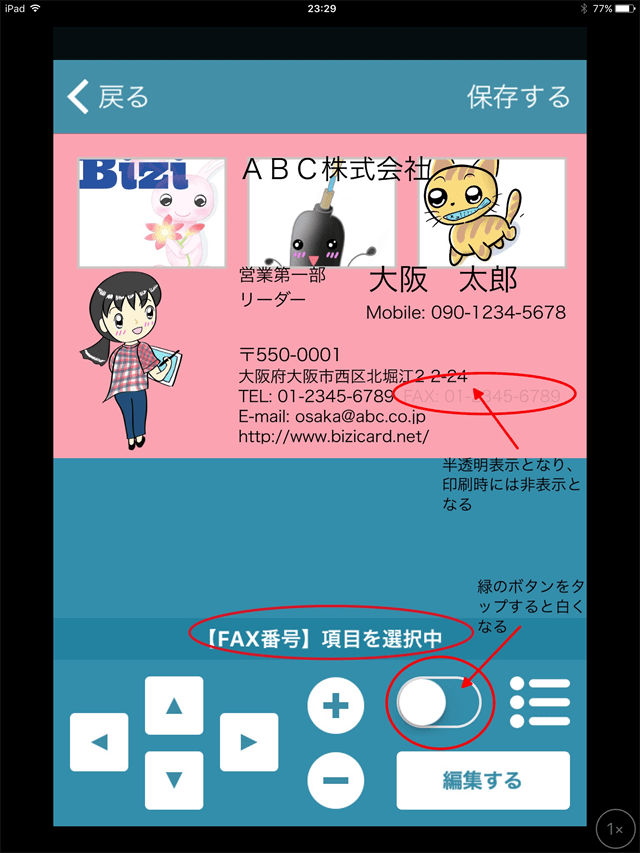
左下の女性の写真をタップし、操作ボタンの上に「【プロフィール画像】を選択中」と表示されたのを確認します。

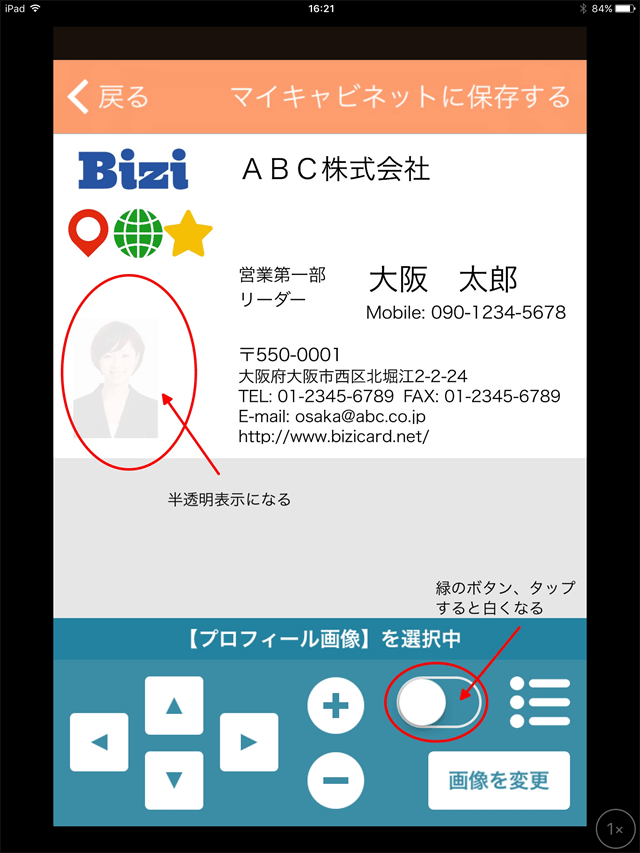
続いて、やや右の方に緑色のボタンがあるので、これをタップします。女性の写真が半透明になればOK。これで印刷時には非表示となります。

名刺作成手順④窓用イラストの配置
ここからは、「追加レイヤー1~3」へ窓用イラストの配置に取りかかりましょう。
なお、位置決めの基準となる窓付きテンプレートはこの後の配置となります。ですので、現段階では仮として位置・サイズを決めていきたいと思います。
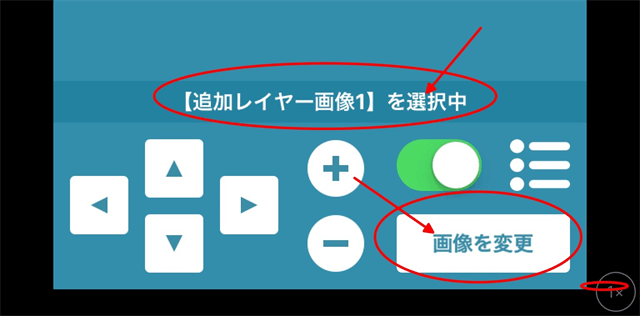
それでは一番最初に、「追加レイヤー1画像」からいきましょか。右下にあるリストのアイコンをタップし、項目とレイヤーの一覧を表示します。

「追加レイヤー1画像」をタップ

操作ボタンの上に「【追加レイヤー1】を選択中」と表示されたのを確認し、右下の「画像を変更」をタップ。

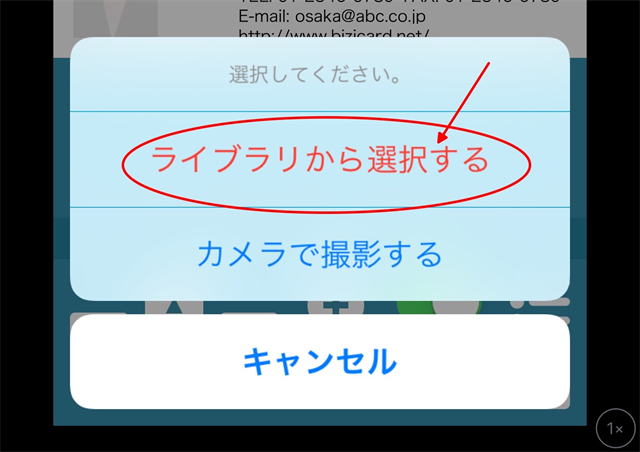
「ライブラリから選択する」をタップ。

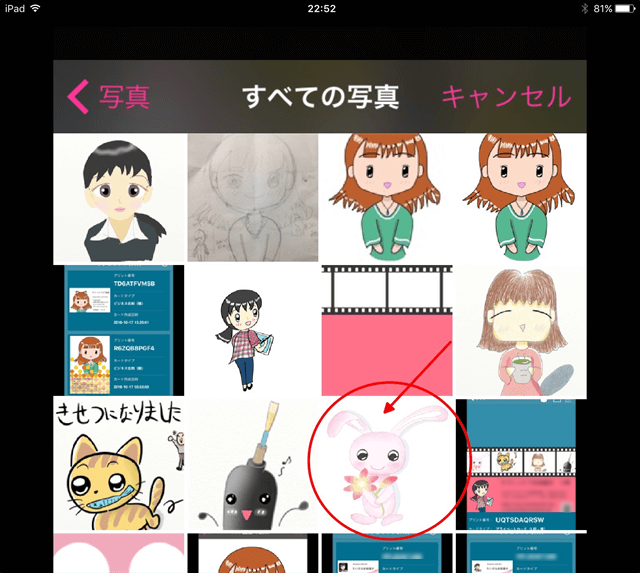
窓に配置したい画像を選択します。

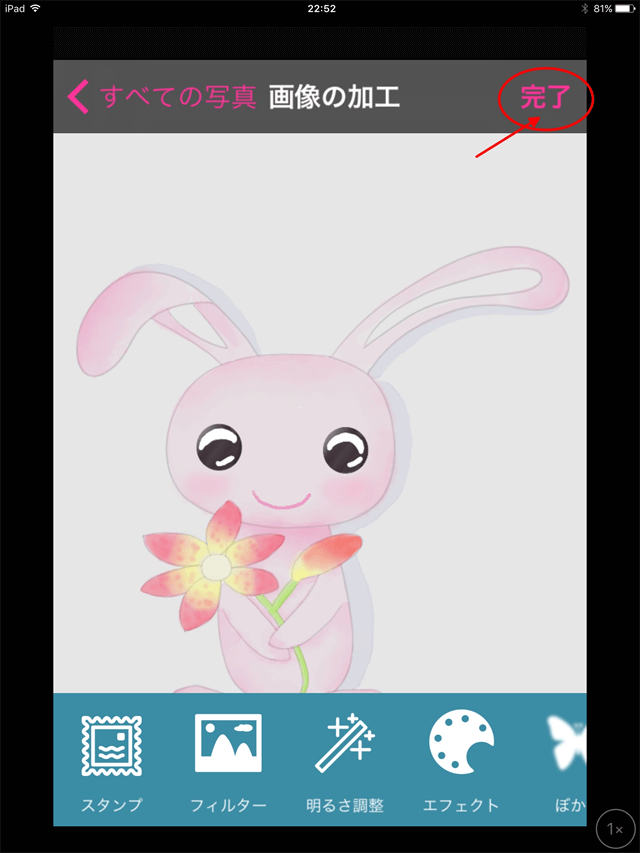
自動的に「画像の加工」画面へ移行します。ここではスタンプ追加や文字の追加などの加工ができます。今回は特に加工しないので、右上の「完了」をタップ。

イラストアイコンの位置と大きさを調節します。
位置は、「↑」「↓」「→」「←」(※画面では黒塗り▲)を押しっぱなしにしていることでアイコンが移動します。大きさは、「+」(※拡大)「-」(※縮小)を押しっぱなしにしていることで変化します。

今は仮置きなので、ある程度小さくして(残りの窓用画像2つを配置することを考えて)、左上でも移動しておきましょう。

同様に、「追加レイヤー画像2」と「追加レイヤー画像3」にも画像を配置してください。

名刺作成手順⑤窓付き名刺テンプレートを配置
今度は、「追加レイヤー画像4」に、先にダウンロードしておいた窓付き名刺テンプレートを配置します。
操作手順は、窓用イラストの手順とまったく同じです。特に画像加工はいりませんので、そのまま配置してください。
ここまでの完成図です。いろいろいらないものとか、配置を換えたいものとか気になりますが、先にすべての配置をすませることにします。

名刺作成手順⑥イラストアイコンを追加
配置する画像はこれで最後になります。
「追加レイヤー画像5」に、イラストアイコンを配置します。
やり方はこれまでと同様です。左下の辺りに配置してみましょうか。「氏名」などの情報項目がその右にくるイメージです。

名刺作成手順⑦不要な項目・画像を非表示にする
ここから情報を入力していきます。
すでに見本の項目が表示されていますが、中には「自分にはいらないや」と思うもの、逆に「欲しい項目がない」というケースもあるかと思います。
不要な項目については、左下のリストから対象の項目(例:「FAX番号」など)を選択し、リストのすぐ左にある緑のボタンをタップすることで非表示にできます。もう一度タップすると再表示されます。

この非表示のやり方は画像についても同様です。不要のアイコン等あれば非表示にしておきましょう。
ただし中には、「電話番号」の「TEL:」など頭の文字が固定されている項目もあります。
既存項目を上書きしてそれでも足りない場合には、別アプリで文字を画像として保存し、追加するしかありません。ここはBiziCardの今後に期待したいところです。
では、不要な項目と画像はここで非表示にしちゃいましょう。文字は上層にあるレイヤーなので、指でタップしても選択しやすいと思います。

名刺作成手順⑧情報を入力
項目の変更方法も、基本的にはこれまでと同様です。ここでは例として、「氏名」の変更方法をご紹介します。
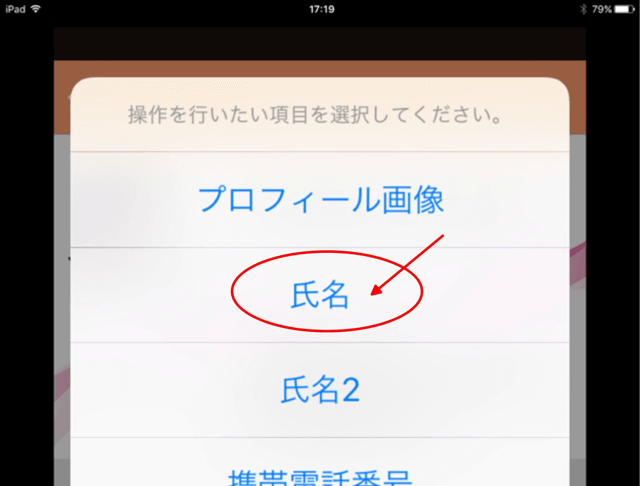
左下のリストアイコンから項目の一覧を表示し、「氏名」をタップ。


「×」で見本の文字を削除したら、自分の名前をキーボードから入力します。フォントや文字色も変えられます。
入力が完了したら、右上の「保存する」をタップして元の画面に戻ります。

すべての項目を入力した後だとかなりショックなので、くれぐれもご注意を。
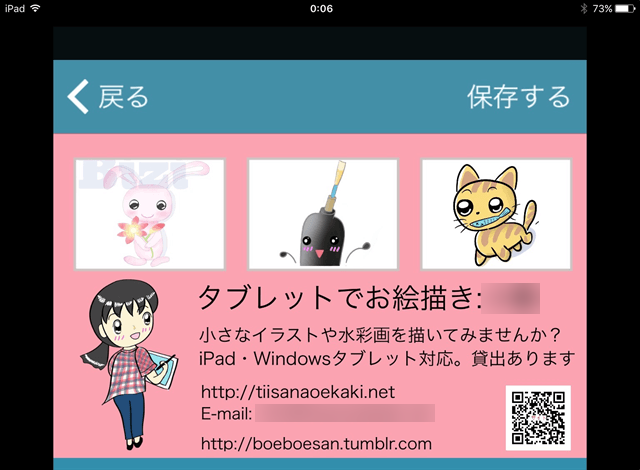
さて。情報を入力したら、文字の位置とサイズを調節しましょう。仕上げに窓用画像の位置とサイズも再調整し、名刺を完成させます。
これで、やっとこさ完成です。右下の余白が気になったので、サイトのQRコードを配置してみました。

名刺作成手順⑨名刺を保存する
大変お疲れさまでした。名刺を保存して終わりにしましょう。
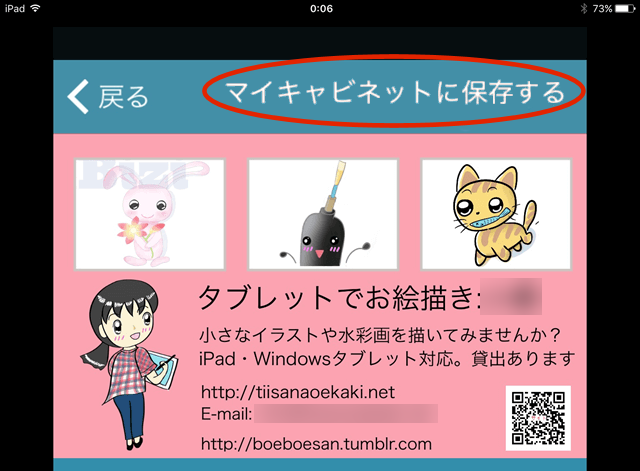
確認が済んだら、名刺を保存します。右上の「マイキャビネットに保存する」をタップ。

確認画面が表示されたら、「作成開始」をタップ。

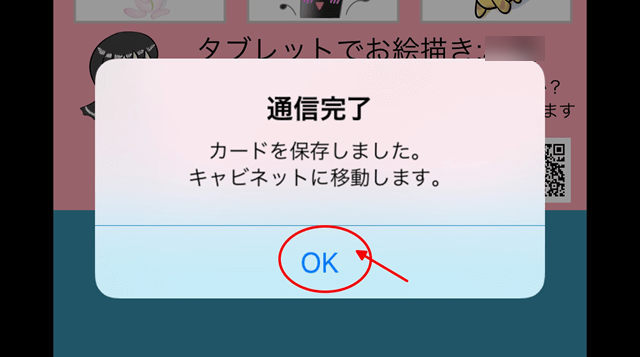
保存が完了すると、「通信完了」と表示されます。ここで「OK」をタップし、キャビネットへ画面が移動すればすべて完了です。

通信環境が不安定なときは、何度か保存をリトライし、画面がキャビネットに移り変わるのを確認してください。
コンビニ印刷用に、プリンタ番号をメモしておく
キャビネットに収納された名刺の一覧が表示されています。

あとで名刺を編集したくなったらどうする?
保存した名刺を編集する際は、キャビネット画面で名刺をタップ。
すると右上にペンとメモのマークが出てくるので、これをタップすると編集画面に切り替わります。

関連記事
BiziCardで名刺を作ろうシリーズ


Keynote版名刺の作り方もあります




コメント